DropFlowy:为WorkFlowy加载自定义CSS
DropFlowy是由rawbytz开发的Chrome插件,允许用户为流程工具WorkFlowy加载自定义CSS。通过DropFlowy,用户可以通过从共享的Dropbox链接加载CSS文件来轻松自定义其WorkFlowy界面的外观。
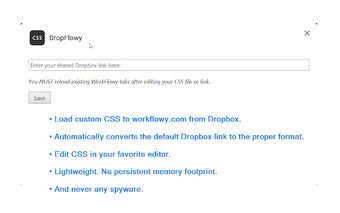
要使用DropFlowy,只需右键单击工具栏图标,然后选择“选项”。从那里,您可以输入共享的Dropbox CSS文件链接并保存。在编辑CSS或链接后,您需要重新加载现有的WorkFlowy标签以使更改生效。您还可以通过单击工具栏图标或定义键盘快捷键来切换样式表的开启或关闭。
需要注意的是,CSS文件应保存在Dropbox中,并带有.css文件扩展名,Dropbox链接必须以正确的内容类型头部提供原始的CSS/文本以使链接正常工作。
总的来说,DropFlowy为WorkFlowy用户提供了一种方便的方式来使用自定义CSS来自定义其界面,从而提高其生产力和用户体验。